Mobile Apps are no longer simple tools and games. They have grown to amazingly complex systems. Which ingredients are necessary to successfully develop a next generation app?
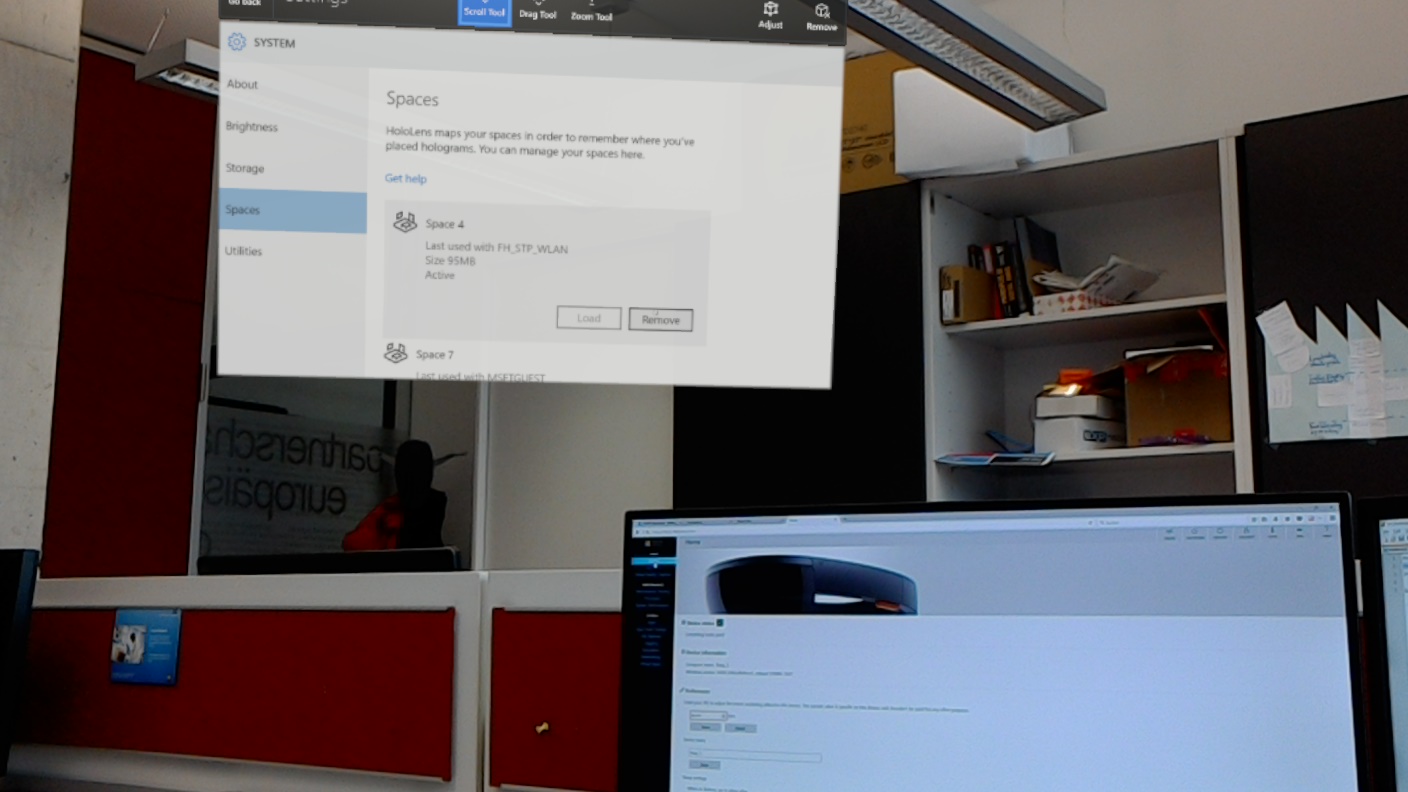
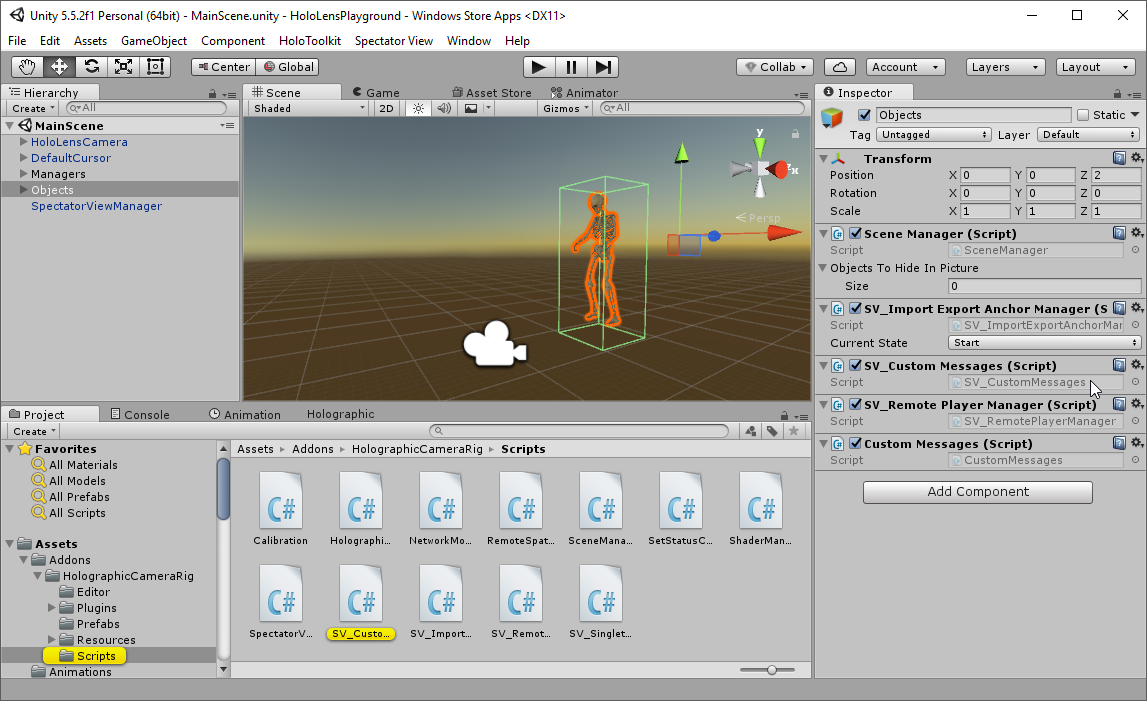
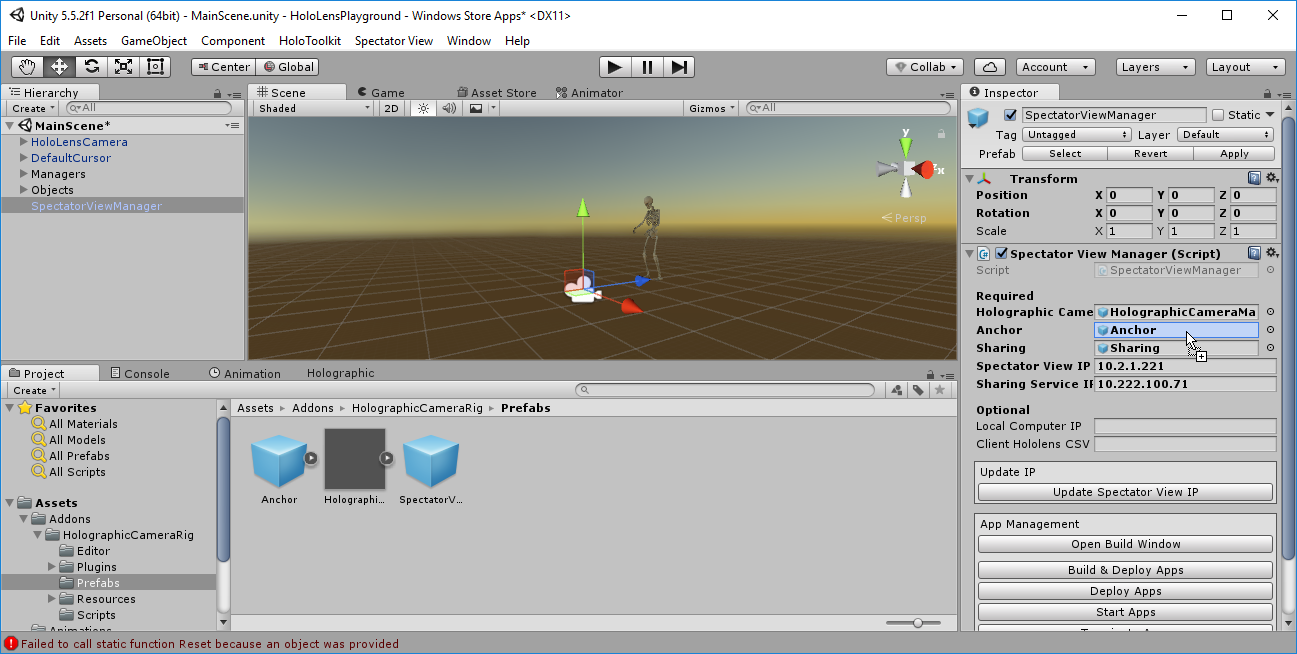
You will need Artificial Intelligence / Machine Learning. Only the best performance will satisfy your customers – or do you want to wait more than a few seconds in a mobile app? How can you visualize your user interface with HoloLens?
At the #mdaw15, you will learn how to develop and plan such apps with modern frameworks. Join the next After-Work event in St. Pölten for free at https://mobility.builders/
What is a Mobile Developer After-Work Event?
#mdaw events are mixtures of conferences with more casual meet-ups. Different expert speakers approach an overall topic from diverse perspectives. Afterwards, there’s plenty of time for networking and discussion amongst attendees – with snacks and drinks, of course.
The events target mobile developers and decision makers. The goal is to dive deeper into relevant and already known topic areas, as well as to keep up to date with the constantly evolving and changing toolset of the mobile world.
In the meantime, we can look back to 14 previous #mdaw events. Topics so far included business apps, digital healthcare, Xamarin, user experience or a Refugee Hackathon. We’re organizing the events with technology partners like Microsoft, Oracle, IBM, the City of Vienna, and many others.
The community has grown to around 500 attendees, and we continue to get more and more developers on board with each event!
Together with Helmut Krämer, I’ve founded the community in 2013 and am proud that it’s still around. We’ve had a tremendous impact on the Austrian developer community so far. With the upcoming #mdaw15, we’re extending the reach geographically and host our first event outside of Vienna, to reach even more developers!