In the first part of the article, we captured a 360° photo using a Samsung Gear 360 camera. Now, we’ll create a new Unity project for Android. Using the right shader and material, we can assign the cylindric projection to a Skybox. This is the perfect 360° photo viewer for Unity, which can then be easily deployed to a Google Daydream / Cardboard VR headset!
Loading the 360° Photo in Unity
The Skybox in Unity is the easiest way to show a 360° photo in VR. Note that 360° 2D and 3D video will be supported out-of-the-box in the upcoming Unity 2017.3 release, according to the current Unity roadmap.
For setting up a 360° panorama as a Skybox, the following guides are extremely helpful if you need further pointers: SimplyVR, Tales from the Rift. The instructions below outline all the necessary steps you need to create your own 360° photo viewer in Unity!
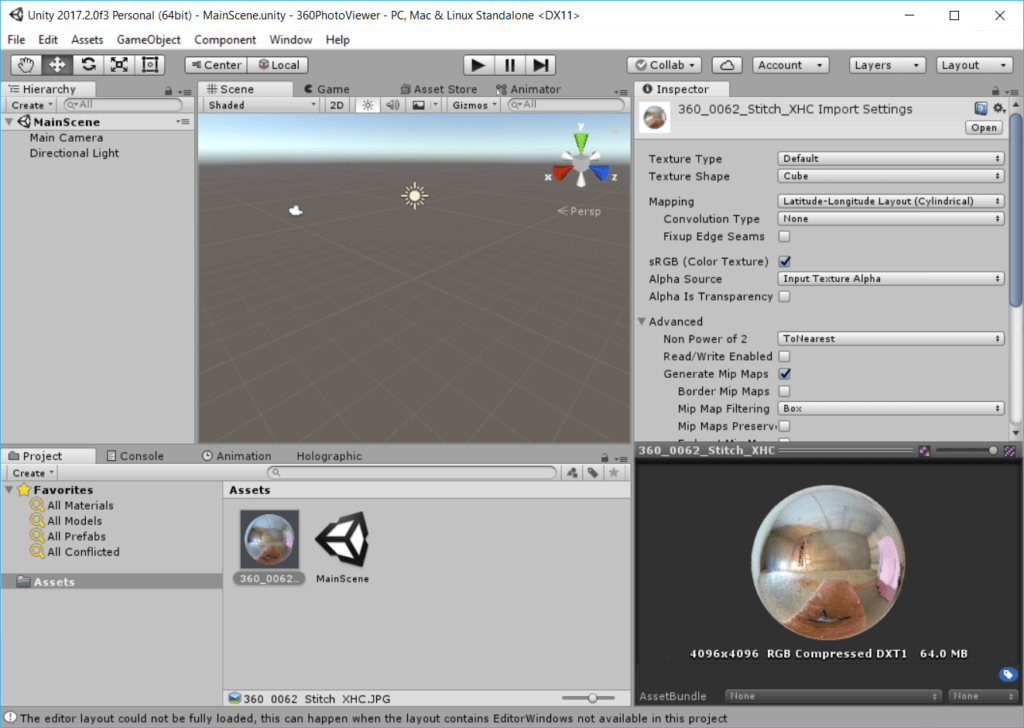
Create a new Unity project and drag & drop the stitched 360° photo to your assets. Click on the texture to see its properties in the inspector panel. You need to change a few settings:
-
- Import settings: Texture Shape = Cube
- Mapping: Latitude-Longitude Layout (Cylindrical)
- Max Size: increase to 4096
After Unity processed the changes and stiches the image, you should see the texture mapped to a sphere in the preview window in the lower right corner.
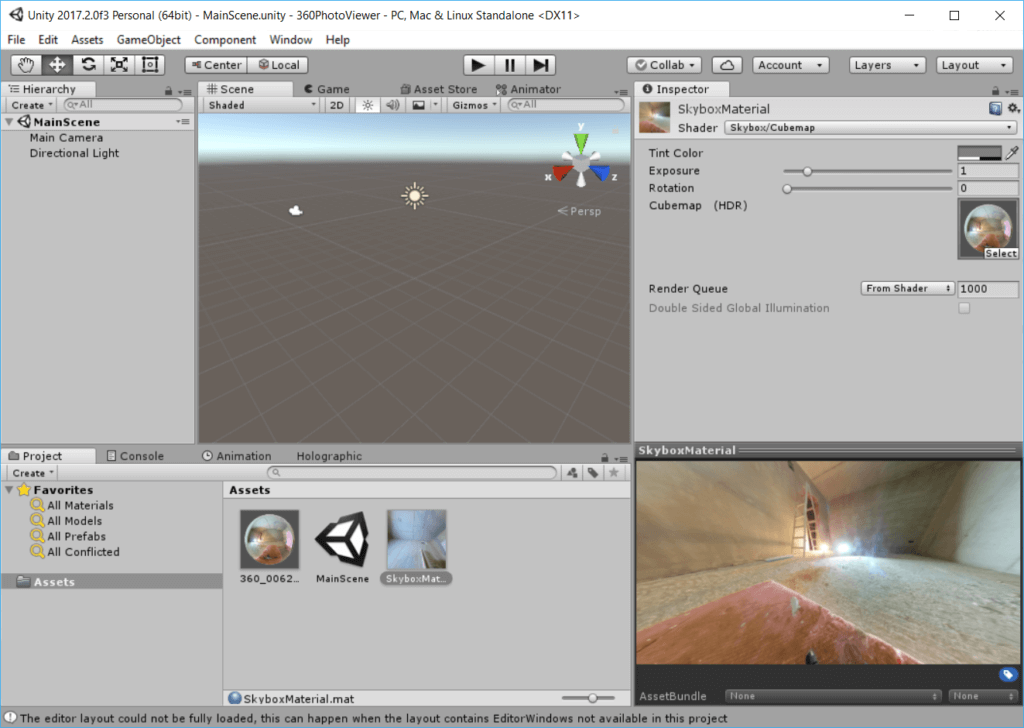
Next, create a new material. Give it the name: “SkyboxMaterial”. Select the shader: “Skybox/Cubemap”. Drag the previously created texture onto the material.
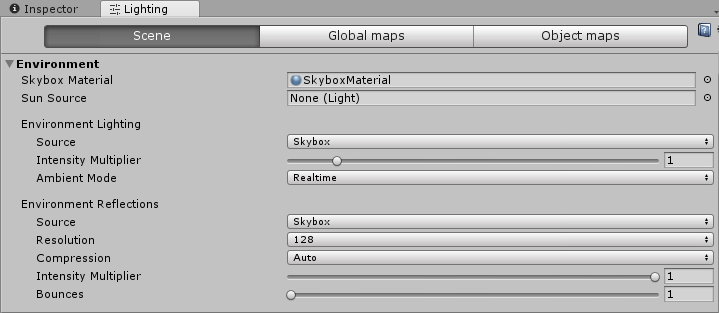
The following step is to assign the skybox material to the scene. Go to Window > Lighting > Settings > Scene. Set the “Skybox material” to our new “SkyboxMaterial”.
Android Cardboard / Daydream
Now that the scene is prepared, we need to configure it so that we can see the 360° photo in VR.
Make sure that you have installed Android support for Unity. The latest versions of Unity 2017 already include native support for VR with Google Cardboard and Daydream out of the box.
However, Google also provides an additional Unity VR SDK, which adds several important features: VR emulation in the Unity editor, spatialized audio, Daydream controller support and more. It supports both Google Cardboard (for Android and iOS) as well as Google Daydream.
Import the latest VR SDK unitypackage to your own Unity project. Also see the instructions in the Google Docs.
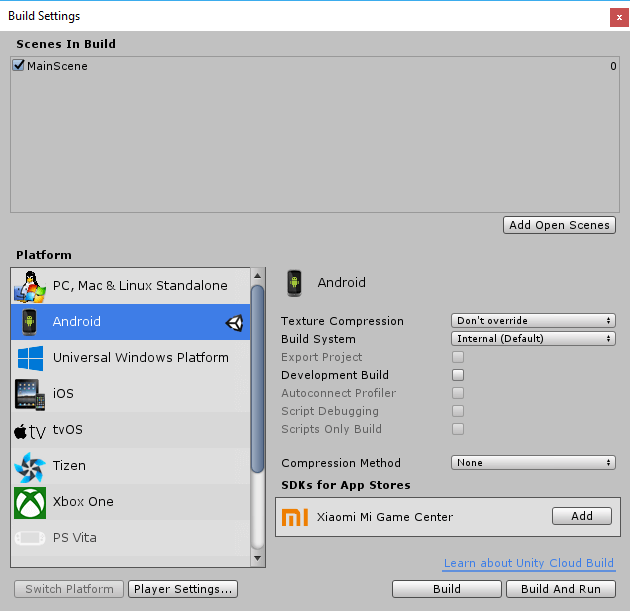
Next, go to File > Build Settings. Select “Android” and click on “Switch Platform”. Click “Add Open Scenes” to add “MainScene” to the current setup.
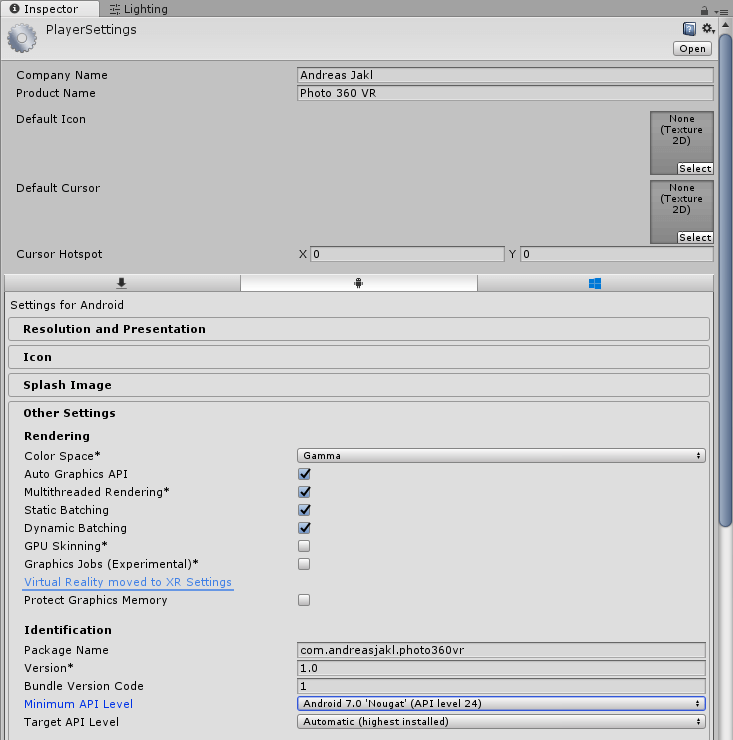
Now, click on “Player Settings…”. Increase the minimum SDK from Android 4 to something higher. Cardboard is only supported on Android 4.4 / API level 19+, Daydream on Android 7.0 / API level 24+. So, if you’re targeting Daydream, it doesn’t make sense to make your app compatible to older Android versions.
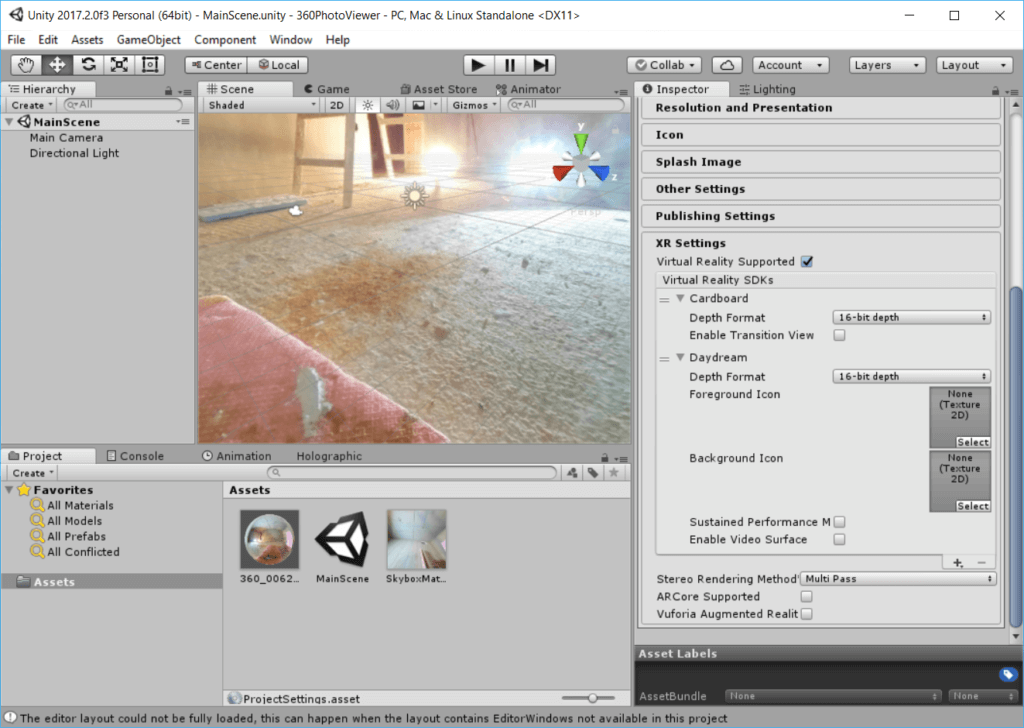
At the bottom of the player settings pane, go to “XR Settings”, activate “Virtual Reality Supported”. Add the Cardboard and/or Daydream SDK. Note that the order of the SDKs is important – see details in the Unity documentation.
In Player Settings, set the “Bundle Identifier” to your own app name in Other Settings > Identification > Package Name. If you leave it at the default value, your app wouldn’t build.
Test the 360° Photo App in the Unity Editor
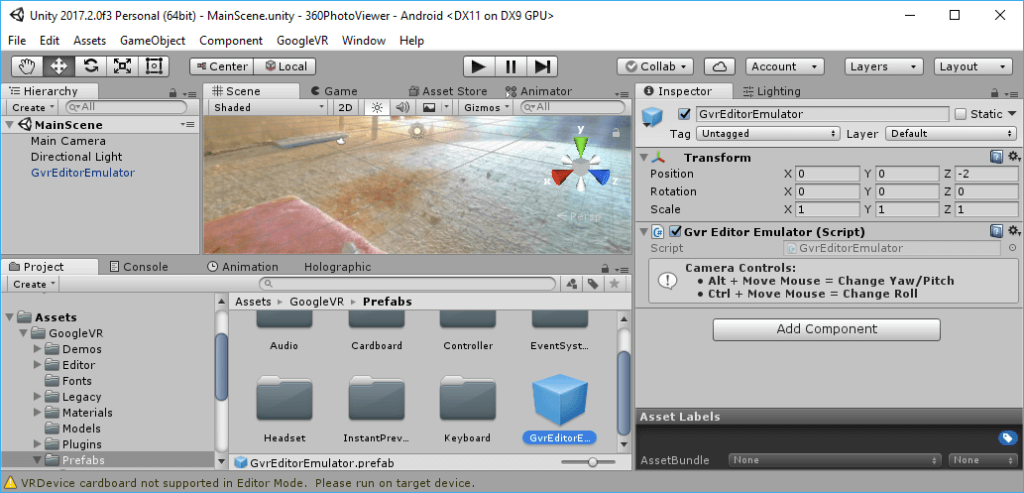
To try the app directly in the Unity editor, the Google VR SDK unitypackage includes a useful prefab for simulating head movements. Drag the “GvrEditorEmulator” prefab to your scene hierarchy. The instructions on the right list the camera controls:
- Alt + Move Mouse: Change yaw / pitch
- Ctrl + Mouse Move: Change Roll
Press Play in the editor and look around in your 360° image. It should already work fine!
Deploy the VR App to an Android Phone
Finally, go to Build Settings > Build and Run. This automatically compiles the app and publishes it to your connected Android phone. In my case, I’m running it on the Google Pixel 2 with the Daydream (2017) headset.
If you look closely at the images on the phone while moving it, you will see that Daydream applies motion optimization that horizontally and vertically moves the already rendered images instantly on the phone screen based the phone movements. This minimizes the lag until our Unity project has rendered a full new image from the new perspective.
With the headset on, this optimization effect isn’t visible and it’s possible to use an app like this simple 360° photo viewer without getting sick. The experience is great, if feels like being in the room once again!